Sie möchten in Shopware 6 eine neue Web-Schrift einsetzen?
Binden Sie mit dieser Shopware 6 Erweiterung eine neue Shop-Schriftart in Ihren Shop ein.
Mit Shopware 6 wurde die Shopware Standard Schriftart "Inter" eingeführt.
Wenn Ihnen diese Schriftart nicht zusagt dann tauschen Sie diese gegen ein Online Web Schrift aus oder erweitern die Standard Schrift um weitere Schriften.
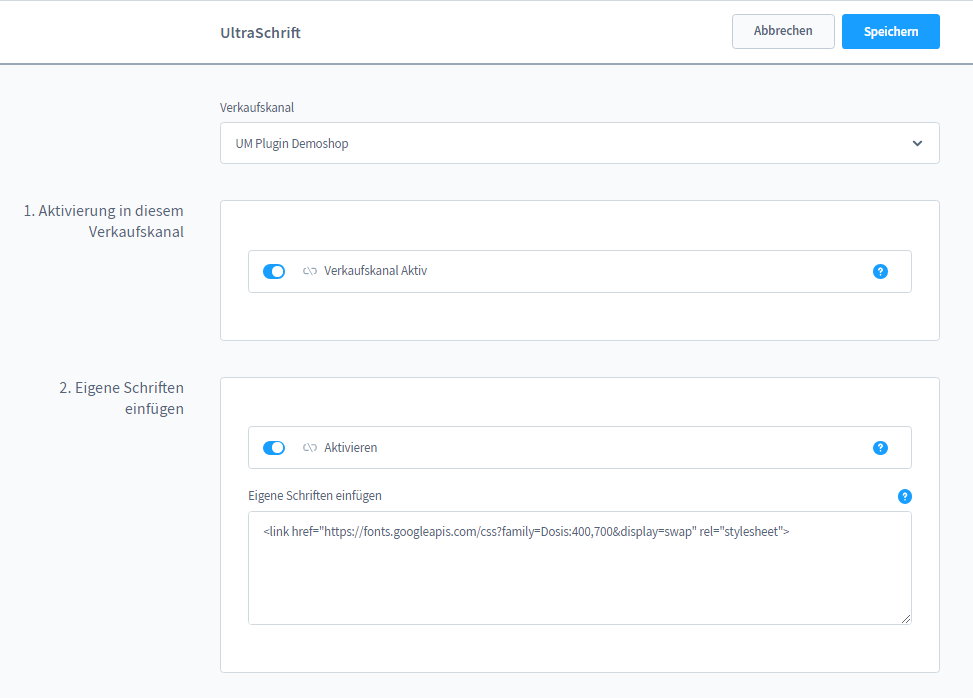
Wählen Sie Ihre Schriftart zum Beispiel über Google Web Fonts (viele Lizenzfreie Schriftarten ) aus und kopieren Sie den Schrift-Family Embed Font-Code (Anleitung über die Plugin Dokumentation) in das Eingabefeld des ausgewählten Verkaufskanal des Plugin ein.
Nach dem speichern steht Ihnen dann die neue Schrift auch schon im gesamten Shop zur Verfügung.
Wenn Sie nun in Ihrem Shopware 6 Theme die neue Schriftart eintragen wird diese Schriftart im Shopware Frontend für Ihre Kunden sichtbar.
Für den individuellen Einsatz der eingesetzten Schrift können Sie mit dem Plugin "Style Editor Premium CSS / Javascript - SW6" zum Beispiel Überschriften H1 - H6 anpassen. Wie das genau gemacht wird zeigen wir Ihnen in unserem Tutorial "Shopware 6 Schrift einbinden" unserer News Seite. Hier finden Sie auch weitere nützliche Tutorials.


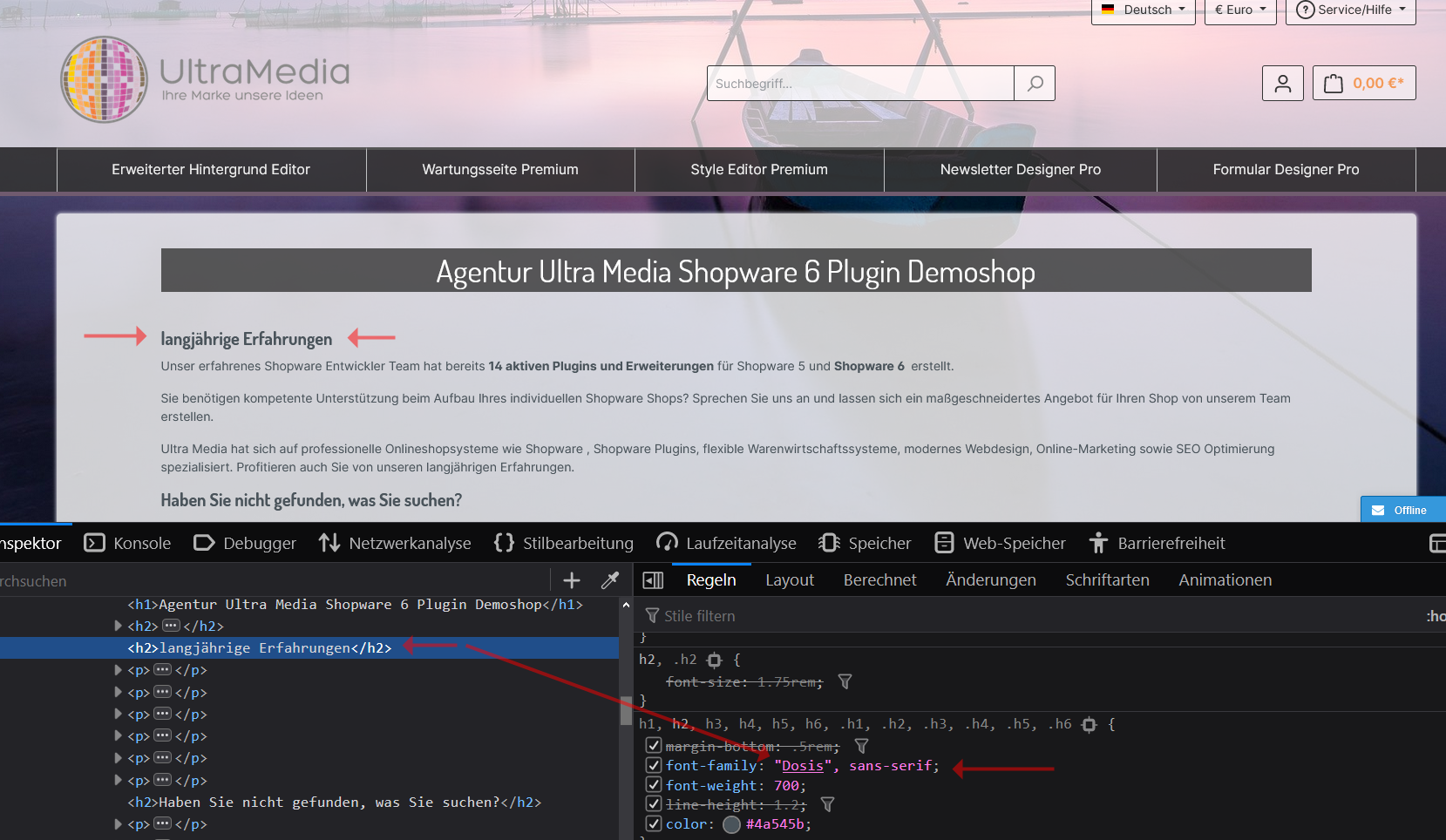
eingesetzte Google Schrift für Ihre Shopware 6 Überschriften
Wir haben die Google Web Schriftart "Dosis" in diesen Shopware 6 Shop eingesetzt. Wie in den 3 folgenden Screenshot zu sehen haben wir den Google Code in das Plugin eingesetzt und dann im Theme für die Überschriften die Dosis Schriftart abgeändert. Möchte man ausser der Überschriften und Texte speziell bestimmte Schriftbereiche mit einer anderen Schriftart ausstatten so benötigt man ein paar Kentnisse für CSS und am besten das Shopware 6 Plugin "Style Editor Premium CSS / Javascript - SW6". Hier haben Sie die Möglichkeit die CSS Styling Codes einzutragen und ggf. auch nur für den mobilen Bereich einzusetzen. Der Style Editor bietet hier die Möglichkeit Viewport Styles für folgende Bereiche getrennt einzutragen:
- Generelle Styles (für alle Viewports)
- eigene Desktop Styles
- eigene Tablet "Landscape" Styles
- eigene Tablet "Portrait" Styles
- eigene Smartphone "Landscape" Styles
- eigene "Smartphone "Portrait" Styles